|
Here are some tips on desiging your website: 1) Stick with no more than 3 colors. 2) Use colors that are easy on the eye. 3) Use a minimum number of fonts. 4) Review the sample web page included in this section. 5) Use a pre0made web template. |
|
Your Web Site When you write your KSL (Killer Sales Letter) using the Push Button Letters software you can also design your web page at the same time. Built into my Push Button Letters software is a step by step "web page editor" that you use right on the internet. Just fill in the blanks, click a button and out pops your web page. If you use Optimize Press or Profits Theme like I just discussed on the last icon, you can use Push Button Letters to create your sales letter and just paste it into Wordpress and format it there. No big deal. While that part is simple, you need to make sure you don't go overboard on the design. Try to keep it simple. Here are a few tips:
When you design your page, try to stick to using 3 colors or less. If you start using 6, 7 or more colors on the page it'll look non professional and can really hurt your potential sales so always choose matching colors and keep the variety to a minimum.
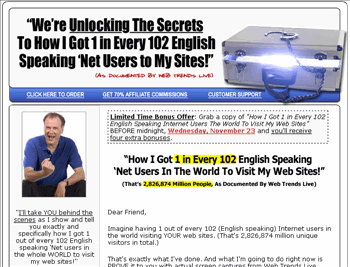
Don't use a colored background right underneath your text. The easiest type of a web page to look at is one like this. We're using black text on a white "page" background. That is, the color right behind the words you're reading right now. I've seen web pages with bright lime green backgrounds and blue fonts. Impossible to read. I've also seen websites with full blown red backgrounds and white fonts on red. Again, impossible to read. Although it can have a nice effect for specific sites, try never to use white fonts on black. It works for jewellery sites and a few others but they are few and far between so go with the standard black fonts on white.
When you set up your webpage you'll want to have larger fonts for the header, a medium sized font for the sub headers and a single size readable font for the main text so try to use no more than 3 different font sizes, with 2 to 3 different types of fonts, maximum.
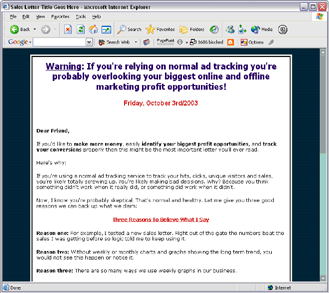
If you're not sure which type of a design you want to use then you can refer to this "basic" web site sample page. We've incorporated the "Tahoma Size 5 Bold" header, the "Arial Size 4 Bold" Subhead for the date below the header and a regular "Verdana Size -1" font for the main text.
You may want to try out several lighter colored backgrounds. The one in this example is actually dark blue and that is a popular color but again, something lighter may work better. Later on when you know more about web design and HTML you can make changes to your page and add some advanced features.
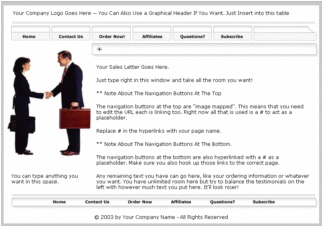
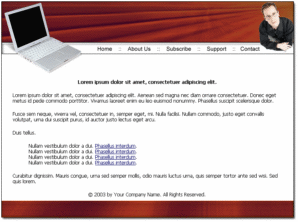
With your trial of the Push Button Letters software you also receive 7 customizable web site templates you can use. Here's a few screen captures of 2 of your bonus templates:
With the pre-made templates you just save the one you want to your hard drive, open it in your HTML editor (Frontpage or Dreamweaver, for example) and add your own content to the pages. Or, as I think I've made abundantly clear, with Optimize Press or Profits Theme and Wordpress, you can crank out some really nice looking pages in a flash on your own -- even without Push Button Letters, although it's very useful for creating your sales copy.
The last option is to design your own single page sales letter. You can post the project to RentaCoder or Elance to have someone create a page exclusively for you. They'll be able to incorporate the graphics you want, the text you want, the layouts you want and so forth. Here are a few example of custom single page sales letter designs, each including a graphic header at the top:
|